Certified Front End Developer
SKF-FED-114
-

-
(402 Reviews)
- Career Potential: The front-end development profession offers exciting job opportunities with a focus on developing responsive and interactive web apps.
- Skills Acquired: This course develops abilities in HTML, CSS, JavaScript, and current frameworks, allowing students to create visually appealing and user-friendly interfaces.
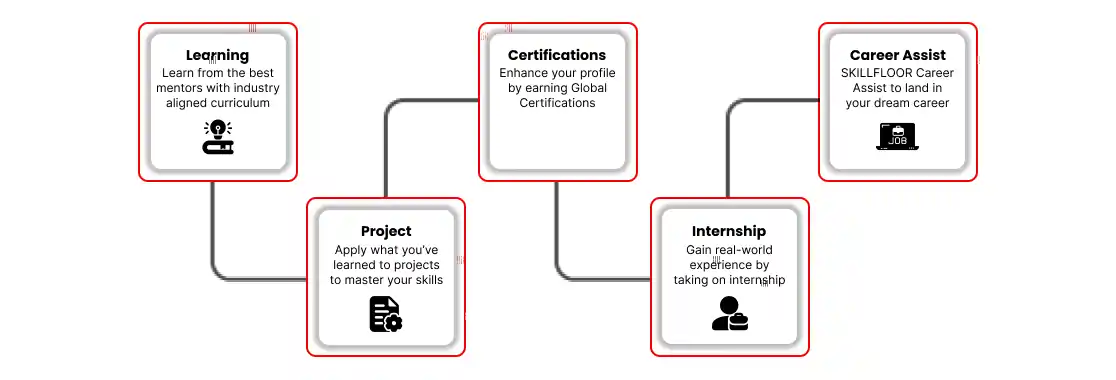
- Internship: Following degree completion, an internship opportunity gives practical experience, bridging the gap between theoretical knowledge and practical use, thereby increasing employability.